Что такое боковой интервал: Безопасная дистанция и боковой интервал — Новости — ГИБДД отделения МВД — Государственные организации информируют
Тема 26.1. Что такое безопасная дистанция и безопасный боковой интервал.
Требования к безопасной дистанции и к безопасному боковому интервалу изложены в девятом разделе Правил,
а именно в пункте 9.10:
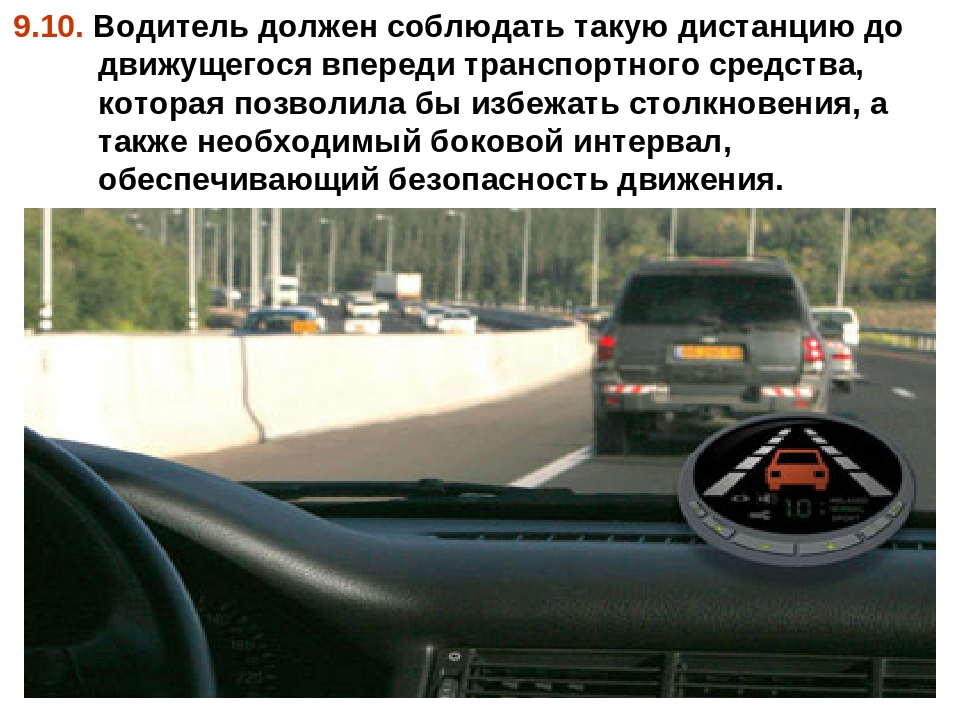
Правила. Раздел 9. Пункт 9. 10. Водитель должен соблюдать такую дистанцию до движущегося впереди транспортного средства, которая позволила бы избежать столкновения, в также необходимый боковой интервал, обеспечивающий безопасность движения.
Как видим, Правила не содержат никакого численного значения для безопасной дистанции и для безопасного бокового интервала, да и не могут содержать.
На дороге случился затор, и водители невольно уменьшили и дистанции, и боковые интервалы.
Но скорость ничтожна, покрытие ровное и сухое, и если никто никого не ударил, то и такую дистанцию, и такой боковой интервал можно считать безопасными.
Но чем больше скорость, тем более широкий динамический коридор требуется водителю для безопасного управления своим транспортным средством.
И про боковой интервал в Билетах есть одна простейшая задача:
Задача 1
Зависит ли выбор бокового интервала от скорости движения?
1. Выбор бокового интервала от скорости движения не зависит.
2. При увеличении скорости боковой интервал необходимо увеличить. |
Вы, наверняка, видели вот такую надпись на задней части сочленённого автобуса или троллейбуса.
Водитель такого автобуса как бы предупреждает вас: «Я не могу контролировать поведения задней оси моего прицепа! Его может и болтонуть туда-сюда. Будьте внимательны! Держите увеличенный боковой интервал!».
Будьте внимательны! Держите увеличенный боковой интервал!».
Так что от длинномерного транспортного средства (даже на при небольшой скорости) лучше держаться подальше.
Задача 2
В каких случаях следует увеличить боковой интервал?
1. При встречном разъезде на большой скорости.
2. При разъезде с длинномерным транспортным средством.
3. Во обоих перечисленных случаях. |
Теперь, что касается безопасной дистанции.
Время от момента, когда водитель обнаружил препятствие на дороге, до момента, начала нажатия на педаль тормоза принято называть .
Экспериментально установлено, что время реакции у разных людей разное и может изменяться в пределах от 0,4 до 1,6 секунды (начинающему водителю лучше считать, что это именно у него время реакции – 1,6 секунды).
Но и это ещё не всё. Инженеры измерили время срабатывания гидравлического привода тормозов, и оно составило 0,1 – 0,4 секунды. То есть тормозные механизмы могут срабатывать с опозданием в 0,4 секунды после того, как водитель начинает давить на педаль тормоза.
И всё это время (целых 2 секунды после того, как у впереди едущего вспыхнули стоп-сигналы) ваша машина будет неумолимо сближаться с ним!
И только по истечении 2-х секунд начнётся собственно торможение!
То есть получается, что при движении по сухой дороге безопасной дистанцией может считаться расстояние,
которое автомобиль проезжает
Задача 3
Минимальной величиной необходимой дистанции при движении по сухой дороге на легковом автомобиле принято считать расстояние, которое пройдёт автомобиль не менее чем за:
1.
2. 2 секунды.
3. 3 секунды. |
А теперь возьмём калькулятор и посчитаем:
а). При скорости 60 км/ч автомобиль проезжает за 1 секунду примерно 16,5 метров;
б). При скорости 90 км/ч автомобиль проезжает за 1 секунду ровно 25 метров.
То есть при движении по сухой дороге со скоростью 60 км/ч безопасной можно считать дистанцию примерно 33 метра. А при скорости 90 км/ч безопасная дистанция – 50 метров.
Но это при условии, что за рулём сидит самый медленно реагирующий водитель, у него время реакции – 1,6 секунды. Только за время его реакции при скорости 90 км/ч автомобиль проедет целых 40 метров, плюс ещё 10 метров за время срабатывания тормозного привода.
Если за руль сядет самый реактивный водитель (время реакции 0, 4 секунды), для него безопасная дистанция другая – всего лишь 20 метров (10 метров машина проедет за время реакции водителя плюс 10 метров за время срабатывания тормозного привода)..jpg)
Но про величину безопасной дистанции на экзамене не спрашивают.
Есть только одна задачка про то, какое расстояние проедет машина за 1 секунду при скорости 90 км/час:
Задача 4
Какое расстояние проедет транспортное средство за время, равное среднему времени реакции водителя, при скорости движения около 90 км/ч?
1. Примерно 15 м.
2. Примерно 25 м.
3. Примерно 35 м. |
И есть ещё одна задачка про время реакции среднестатистического водителя:
Задача 5
Принято считать, что среднее время реакции водителя составляет:
1. Примерно 0,5 секунды.
2. Примерно 1 секунду.
3. Примерно 2 секунды.
Выше уже было сказано, что время реакции у разных людей разное и может изменяться в пределах от до секунды.
То есть среднестатистическое время реакции водителя – 1 секунда. |
ПДД 9.10 — Соблюдать дистанцию. Боковой интервал
Водитель должен соблюдать такую дистанцию до движущегося впереди транспортного средства, которая позволила бы избежать столкновения, а также необходимый боковой интервал, обеспечивающий безопасность движения.
В каких случаях следует увеличить боковой интервал?
| 1. | ? | При разъезде с длинномерным транспортным средством. |
| 2. | ? | При движении по мокрому, скользкому или неровному покрытию. |
| 3. | ? | При встречном разъезде на большой скорости. |
4. | ? | Во всех перечисленных случаях. |
Ответ.
- Чем выше скорость при встречном разъезде транспортных средств, тем больше должен быть боковой интервал между ними для исключения возможного столкновения при неожиданном отклонении от траектории движения.
- При разъезде с длинномерным транспортным средством необходимо иметь запас бокового интервала во избежание столкновения с прицепом (полуприцепом), который смещается к центру поворота при выполнении различных маневров.
- При движении по мокрому, скользкому или неровному покрытию увеличение бокового интервала требуется во избежание столкновения, возникающего при потере устойчивости транспортного средства в неблагоприятных дорожных условиях.
Правильный ответ — во всех перечисленных случаях.
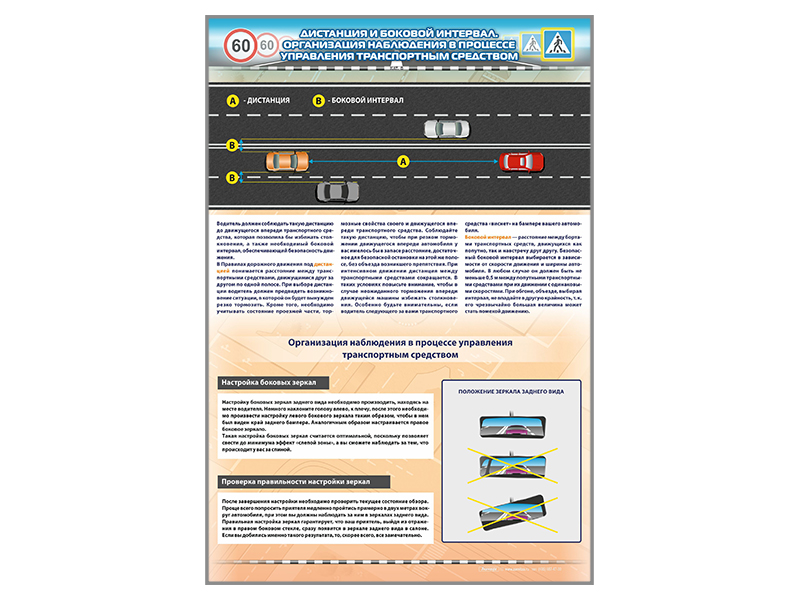
Укажите расстояние, под которым в Правилах подразумевается дистанция:
| 1. | ? | Только А. |
| 2. | ? | Только Б. |
| 3. | ? | Только В. |
| 4. | ? | А и В. |
Под дистанцией Правила подразумевают расстояние (Б) до движущегося впереди ТС. Расстояние между попутными (В) и попутным и встречным автомобилями (А) называется боковым интервалом.
Зависит ли выбор бокового интервала от скорости движения?
| 1. | ? | Выбор бокового интервала от скорости движения не зависит. |
| 2. | ? | При увеличении скорости движения боковой интервал необходимо увеличить. |
При увеличении скорости увеличиваются и поперечные отклонения от задаваемой водителем траектории движения. Это происходит за счет боковой эластичности колес, неровностей покрытия, воздействия ветра и люфтов в механизмах рулевого управления. Поэтому, увеличивая скорость, водители должны увеличивать боковой интервал.
Безопасной дистанцией при движении по сухой дороге на легковом автомобиле можно считать расстояние, которое автомобиль пройдет не менее чем за:
1. | ? | 1 секунду. |
| 2. | ? | 2 секунды. |
| 3. | ? | 3 секунды. |
Безопасной дистанцией считается расстояние, которое может проехать автомобиль за время реакции водителя и время срабатывания тормозной системы. Время реакции водителя может колебаться от 0,4 до 1,6 секунд, время срабатывания тормозной системы с гидравлическим приводом может составлять от 0,1 до 0,4 секунд. То есть комфортной дистанцией для легковых автомобилей можно считать расстояние, которое проедет автомобиль за время не менее 2 секунд. (1.6 + 0.4 = 2).
В какую сторону смещается прицеп автопоезда на повороте?
| 1. | ? | Не смещается. |
| 2. | ? | Смещается от центра поворота. |
| 3. | ? | Смещается к центру поворота. |
При одновременном прохождении поворота с автопоездом вам следует позаботиться об увеличении бокового интервала до этого ТС, так как задние колеса автопоезда (прицепа) смещаются к центру поворота.
При движении в плотном потоке Вы заметили сзади транспортное средство, движущееся на слишком малой дистанции. Как следует поступить, чтобы обеспечить безопасность движения?
| 1. | ? | Скорректировать скорость движения, ослабив нажатие на педаль газа, чтобы увеличить дистанцию до движущегося впереди транспортного средства. |
| 2. | ? | Увеличить скорость движения, уменьшив дистанцию до движущегося впереди транспортного средства. |
| 3. | ? | Предупредить следующего сзади водителя резким кратковременным торможением. |
| 4. | ? | Допускается любое из перечисленных действий. |
Если при движении в плотном потоке Вы заметили транспортное средство, движущееся сзади на слишком малой дистанции, то целесообразно ослабить нажатие на педаль газа, увеличив тем самым дистанцию до движущегося впереди автомобиля. Таким образом Вы создадите себе резерв времени для применения менее интенсивного торможения при возникновении опасности. Резкое торможение может привести к наезду сзади, а увеличение скорости приведет к уменьшению дистанции спереди.
Резкое торможение может привести к наезду сзади, а увеличение скорости приведет к уменьшению дистанции спереди.
По какой траектории двигается прицеп легкового автомобиля при прохождении поворота?
| 1. | ? | Дальше от центра поворота, чем траектория движения автомобиля. |
| 2. | ? | По траектории движения автомобиля. |
| 3. | ? | Ближе к центру поворота, чем траектория движения автомобиля. |
При прохождении поворота легкового автомобиля с прицепом вам следует позаботиться об увеличении бокового интервала, так как задние колеса прицепа смещаются к центру поворота.
безопасные дистанция и боковой интервал — Рамблер/авто
В Правилах дорожного движения есть пункт 9.10, говорящий о том, что «водитель должен соблюдать такую дистанцию до движущегося впереди транспортного средства, которая позволила бы избежать столкновения, а также необходимый боковой интервал, обеспечивающий безопасность движения». В этих трех строках заключен основной принцип дорожного движения. Не зря же нарушение этого пункта является одной из основных причин ДТП, указываемых автоинспекторами в протоколах.
В этих трех строках заключен основной принцип дорожного движения. Не зря же нарушение этого пункта является одной из основных причин ДТП, указываемых автоинспекторами в протоколах.
Есть еще похожий пункт 10.1: «Водитель должен вести транспортное средство со скоростью, не превышающей установленного ограничения, учитывая при этом интенсивность движения, особенности и состояние транспортного средства и груза, дорожные и метеорологические условия, в частности видимость в направлении движения».
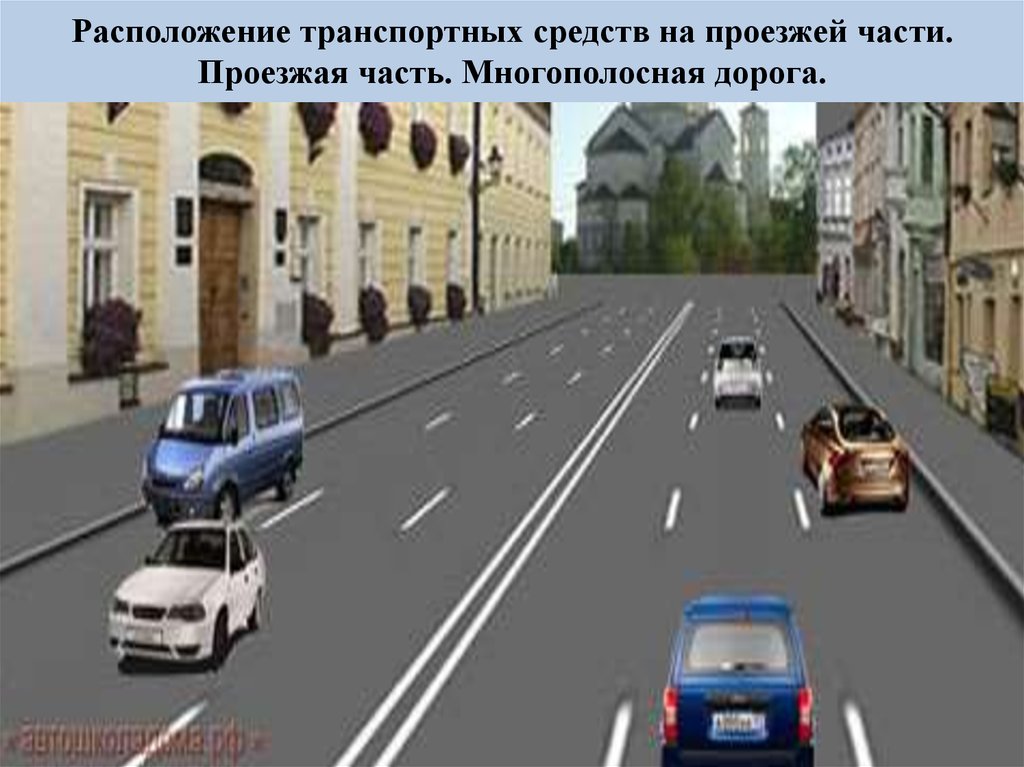
Формулировки не менялись десятилетиями, что как бы намекает на их идеальность. На самом деле, ничего подобного! Никакой конкретики: ПДД не учат водителя, не подсказывают ему, как необходимо вычислять дистанцию и боковой интервал. В обучающем курсе автошкол этот момент тоже затрагивается вскользь. Уверены, мало кто из получивших права сможет описать принципы, по которым можно понять, безопасно расположен автомобиль на проезжей части или нет.
Точно так же вчерашние ученики не помнят, что максимально допустимая скорость движения – это не та, что прописана в ПДД для конкретного участка дороги или обозначена на знаке. В ряде случаев ее разумно снизить, чтобы не создавать на дороге опасность для себя и окружающих. Да, камеры вас за игнорирование инстинкта самосохранения не накажут, но вряд ли в гололед разумно ехать те же 60-80 км/ч, к которым вы привыкли на сухом асфальте.
В ряде случаев ее разумно снизить, чтобы не создавать на дороге опасность для себя и окружающих. Да, камеры вас за игнорирование инстинкта самосохранения не накажут, но вряд ли в гололед разумно ехать те же 60-80 км/ч, к которым вы привыкли на сухом асфальте.
С другой стороны, правильно ли упрекать Правила в непроработанности? Водитель находится за рулем движущегося объекта, измерить дистанцию «на глаз» точно невозможно, а более точных инструментов для ее определения у него нет. Между тем, это отнюдь не фиксированная величина для всех случаев. Она зависит от скорости движения, состояния асфальта и шин вашего автомобиля, погодных условий. В конце концов, и самочувствия водителя тоже. Понятно, что в городской пробке и на свободной загородной трассе расстояния между машинами будут отличаться на порядки. Можно ли их определить самостоятельно на ходу?
Можно! Общее правило таково: безопасная дистанция равна половине скорости. На спидометре 50? Отпусти передний автомобиль на 25 метров. При загородной скорости в сотню держать нужно уже 50 метров. Но надо понимать, что такие стандарты применимы для идеальных условий. В дождь коэффициент сцепления шин снижается в полтора раза, зимой – вдвое и более. Поэтому необходимо делать соответствующие погодные поправки.
При загородной скорости в сотню держать нужно уже 50 метров. Но надо понимать, что такие стандарты применимы для идеальных условий. В дождь коэффициент сцепления шин снижается в полтора раза, зимой – вдвое и более. Поэтому необходимо делать соответствующие погодные поправки.
Возникает резонный вопрос, как определить эти метры, сидя за рулем? Подсказки для водителя – в окружающих объектах. Стандартное (хотя и не посвеместное) расстояние между столбами освещения на шоссе как раз составляет 50 метров. Так что, когда автомобиль впереди проезжает мимо мачты, вы должны находиться аккурат около предыдущей. Стандартная длина фуры с бескапотным тягачом – 16,5 метра. То есть безопасные за городом полсотни метров равны трем автопоездам, поставленным вплотную. Можно ориентироваться и по дорожным знакам (100 метров до съезда, 50 метров до АЗС).
Если не уверены в своем глазомере, призывайте на помощь секунды. Для этого нужно отвлечься от стереотипа, что дистанция – это метры. Раз машины находятся в движении, расстояние между ними можно измерять в секундах, как это происходит в автогонках. Как и в случае с метрами, выбираете неподвижный ориентир на обочине и считаете до двух с момента, когда его миновал ваш впередиидущий попутчик. Если за две секунды вы успели проехать объект, дистанцию нужно увеличить. Величину можно назвать стандартной, ведь с ростом скорости растет и пройденное за это время расстояние. Но, как и в предыдущем случае, не забывайте о поправке на дорожные условия.
Как и в случае с метрами, выбираете неподвижный ориентир на обочине и считаете до двух с момента, когда его миновал ваш впередиидущий попутчик. Если за две секунды вы успели проехать объект, дистанцию нужно увеличить. Величину можно назвать стандартной, ведь с ростом скорости растет и пройденное за это время расстояние. Но, как и в предыдущем случае, не забывайте о поправке на дорожные условия.
Ночью все гораздо сложнее. Засечь дистанцию теми же способами, что и днем, затруднительно, а соблюдать ее гораздо важнее. Днем вы видите далеко, и в большинстве случаев заранее заметите причину торможения машины впереди, что даст вам возможность нажать на тормоз заранее. В темноте экстренная остановка станет для вас неприятным сюрпризом, ведь видеть вы можете только то, что освещают фары, да задние габариты попутчика. Поэтому ночью лучше не «жадничать» и набрать метры с запасом. Вряд ли поток будет настолько интенсивным, что перед вашей машиной постоянно будет кто-то влезать.
Для измерения бокового интервала секунды неприменимы, и ориентиров для расчета сантиметров тоже нет. В теории все просто: смотрите на разметку, ведите машину строго посередине полосы, и проблем не возникнет. Реальность вносит свои коррективы. Российские дороги изобилуют колеями, порой оказывающими весьма опасное влияние на управляемость, неаккуратными люками и, наконец, выбоинами. Инстинктивно подавляющее большинство водителей их объезжает. В мегаполисах наметился тренд на сужение полос. Значит, на изгибах дороги грузовики и автобусы чисто физически не могут оставаться в пределах своего ряда. Это тоже надо принимать во внимание. Наконец, есть мотоциклисты, использующие «междурядье».
В теории все просто: смотрите на разметку, ведите машину строго посередине полосы, и проблем не возникнет. Реальность вносит свои коррективы. Российские дороги изобилуют колеями, порой оказывающими весьма опасное влияние на управляемость, неаккуратными люками и, наконец, выбоинами. Инстинктивно подавляющее большинство водителей их объезжает. В мегаполисах наметился тренд на сужение полос. Значит, на изгибах дороги грузовики и автобусы чисто физически не могут оставаться в пределах своего ряда. Это тоже надо принимать во внимание. Наконец, есть мотоциклисты, использующие «междурядье».
Так что применительно к боковому интервалу, в отличие от дистанции, совет можно дать только самый общий. Старайтесь держаться посередине своей полосы, но не забывайте делать поправку на поведение других участников движения.
Дистанция и интервал по ПДД Украины: В чем разница
При обучении в автошколе и сдаче экзамена, будущие водители часто слышат о таких понятиях как интервал и дистанция. Сегодня мы попытаемся разобраться в чем разница, а также расскажем, есть ли четко установленная дистанция и интервал в ПДД.
Сегодня мы попытаемся разобраться в чем разница, а также расскажем, есть ли четко установленная дистанция и интервал в ПДД.
Читай также: Как правильно держать и работать рулем авто: Секреты и ошибки
И интервал, и дистанция обозначают расстояние между автомобилями, так какая же разница есть между этими понятиями?
Дистанция – это расстояние до транспортного средства, которое двигается впереди или позади вас.
Скриншот/YouTube
Интервал – это расстояние до транспортного средства, которое двигается в смежной полосе.
Скриншот/YouTube
Иногда можно встретить такое понятие как боковой интервал, но оно не совсем корректно, ведь интервал, в принципе, бывает только боковым.
Безопасная дистанция и интервал между авто
Читай также: Как правильно садиться в машину на экзамене: что говорится в ПДД
Согласно ПДД Украины, вопрос интервала и дистанции прописан в разделе №13. Каких-то конкретных цифр тут не указано. Единственное, что написано в пункте 13.1: водитель должен соблюдать безопасный интервал и дистанцию исходя из
Каких-то конкретных цифр тут не указано. Единственное, что написано в пункте 13.1: водитель должен соблюдать безопасный интервал и дистанцию исходя из
- скорости движения;
- дорожной обстановки;
- особенностей перевозимого груза;
- состояния транспортного средства.
В целом, можно вывести следующее общее правило:
Чем выше скорость движения – тем больше должны быть интервал и дистанция
Читай также: Виды светофоров в Украине: Горизонтальные, с допсекциями и трамвайные
К примеру, если автомобиль двигается со скоростью около 60 км/ч, то дистанция между авто должна быть не менее 30 метров. Интервал в свою очередь должен составлять около 1-2 метров для автомобилей при встречном движении и от 0,8 до 1,8 метров при попутном движении.
Ранее мы писали о том, как правильно садиться в автомобиль.
Какая дистанция должна быть между автомобилями: безопасное расстояние при движении
29.03.2021
Дорожное движение имеет большое количество нюансов. И водителю всегда необходимо контролировать обстановку на дороге, чтобы не допустить аварийных ситуаций. Любую проблему проще предупредить, поэтому при выезде на трассу или на улицы города, нужно быть максимально внимательным и осторожным, а любые маневры применять только тогда, когда это целесообразно.
У начинающих водителей часто возникает вопрос: какая дистанция должна быть между автомобилями. И это действительно важно, поскольку из-за несоблюдения интервалов чаще всего происходят дорожно-транспортные происшествия. Одним из первых нюансов, которым учат инструкторы в автошколах, является соблюдение дистанции.
Что такое дистанция и боковой интервал?
Дистанция в дорожном движении – это расстояние между транспортными средствами на полосе, которое позволяет безопасно двигаться по дороге. Необходимость соблюдать дистанцию критически важна для водителей, поскольку чаще всего на дорогах происходят именно столкновения. Поэтому вам обязательно нужно определять безопасную дистанцию и соблюдать ее, чтобы не создавать аварийных ситуаций.
Боковой интервал между автомобилями – это боковое расстояние между машинами. Особенно важно соблюдать его при перестроениях. Нередко начинающие водители не соблюдают условия безопасного перестроения и не контролируют наличие других авто в зеркалах. Замечают их только тогда, когда остановиться уже невозможно. Поэтому необходимо быть бдительными, если вы решили менять полосу движения.
Какими должны быть дистанция и боковой интервал?
Касаемо соблюдения дистанции, ПДД гласит, что водители должны интуитивно определять безопасную дистанцию, в зависимости от дорожных условий.
Итак, какое расстояние должно быть между машинами? Во-первых, стоит учесть, что безопасная дистанция может быть разной, в зависимости от погодных условий и места, где вы едете. Рекомендуется рассчитывать дистанцию, как скорость разделенная на 2. Например, при езде по трассе при условии сухого дорожного покрытия, при скорости 60 км/ч, безопасная дистанция составит 30 м. Аналогичную дистанцию рекомендуется соблюдать и в населенных пунктах, где трафик не перегруженный.
Если же на дороге большое количество автомобилей и образуется пробка, вы будете ехать с низкой скоростью. Однако здесь всегда есть риск, что кто-то попытается перестроиться на вашу полосу. в таком случае рекомендуется придерживаться дистанции 3-4 метра.
Также есть случаи, при которых дистанцию рекомендуется увеличить:
- При плохой видимости – в случае тумана, дождя, снегопада;
- На мокром дорожном покрытии;
- Если приходится ехать в веренице из 5 и более авто.

Если водитель впереди увеличил скорость, не стремитесь его догонять. Если он увеличил дистанцию, продолжайте соблюдать свой скоростной режим.
В случае с боковым интервалом, принцип аналогичный. Его также интуитивно определяет водитель. Рекомендуется ехать с интервалом, равным 1/2 ширины автомобиля. Например, если ширина авто – 1.8 м, лучше придерживаться расстояния 0.9 м. Штраф за несоблюдение бокового интервала не предусмотрен.
Рейтинг: 5/5 — 3 голосов
Другие страницы
Правила дорожного движения. Дистанция, интервал, встречный разъезд.
13.1 Расстояние до транспортного средства, движущегося впереди называется дистанцией. Расстояние между транспортными средствами, движущимися по смежным полосам — интервалом.
Расстояние до транспортного средства, движущегося впереди называется дистанцией. Расстояние между транспортными средствами, движущимися по смежным полосам — интервалом.Безопасная дистанция позволит вам остановить транспортное средство вовремя без столкновения с автомобилем движущимся впереди в случае его внезапного торможения. При движении по сухой асфальтированной дороге эксперты по защитному вождению советуют придерживаться «Правила двух секунд». Это правило работает следующим образом. Автомобиль впереди проехал мимо определенного объекта, например, это дорожный знак 3.25 . Если вы доедете до этого знака менее чем за две секунды после грузового автомобиля, то это означает, что вы должны увеличить дистанцию. Помните, при увеличении скорости в два раза, тормозной путь увеличивается, примерно в четыре раза.

На дорогах вне населенных пунктов водители транспортных средств, скорость которых не превышает 40 км/ч, должны соблюдать такую дистанцию, чтобы транспортные средства, осуществляющие обгон, имели возможность беспрепятственно возвратиться на ранее занимаемую полосу движения.
В данном случае, водитель зеленого трактора нарушает требование этого пункта Правил, поскольку дистанция между ним и белым трактором такова, что не позволит другим водителям при выполнении обгона вернуться на ранее занимаемую полосу между этими транспортными средствами.Это требование не действует, если водитель тихоходного транспортного средства подает предупреждающие сигналы о выполнении обгона или объезда.
 3
3При обгоне, опережении, объезде препятствия или встречном разъезде необходимо соблюдать безопасный интервал, чтобы не создавать опасности для дорожного движения.
13.4НЕ ЗАБЫВАЙТЕ ПРО БОКОВОЙ ИНТЕРВАЛ
Среди ДТП с материальным ущербом в Брянске достаточно часто встречаются такие, когда один автомобиль, что говорится, «притёр» другой. Иными словами, не был соблюден боковой интервал.
Слово интервал в водительском понимании не совсем такое, которое мы часто применяем в повседневной жизни. Интервалом между поездами в метро или интервалом между автобусами мы часто называем время, которое мы проводим в ожидании, пока не появится следующий по расписанию автобус или поезд. Интервал в водительском понимании не совсем привычный для нас. Слово интервал профессиональные водители употребляют всегда только со словом боковой. Для начала воспроизведите в памяти картинку, как водители ездят по городу. В частности, как транспортные средства расположены на полосе движения. Давайте найдем ответы на следующие вопросы. Всегда ли водители придерживаются разметки? Может ли водитель внезапно «вильнуть» в сторону соседней полосы до такой степени, что на время окажется на ней? Что, вероятнее всего сделает водитель, если на его пути появится препятствие, начнет тормозить или ему будет проще «вильнуть»?
Согласитесь: водители не всегда придерживаются разметки дороги, а когда на пути внезапно появляется препятствие, водитель часто «виляет» в сторону соседней полосы и даже выходит на нее. Маневрирует водитель (отворачивает в сторону) от того, что из-за высокой скорости уже точно не удастся остановиться, а маневр вполне может спасти ситуацию. Это – истинная картина происходящего. Хотя кое-кто из участников дорожного движения скажет – «А что же он, забывает о требовании ПДД посмотреть в зеркала перед маневром? Для того, чтобы понять, что происходит, нам надо принять тот факт, что ситуация разворачивается очень быстро и желание объехать препятствие и при этом отсутствие времени на зеркала делают свое черное дело.
Как же можно защититься? Ответ на этот вопрос может показаться вам очевидным. Всё очень просто. Для безопасного проезда рядом с водителем, который, может быть, «вильнет», надо иметь большое расстояние между вашим автомобилем и его. Почти все водители «виляют» максимум на 60-70 сантиметров. И это в большинстве случаев. А раз люди почти всегда уходят на такое расстояние, то стоит придерживаться его при движении рядом друг с другом.
Проезжая мимо стоящего автобуса, вероятность того, что кто-то из пассажиров станет обходить его спереди и побежит через дорогу, очень велика. Точно также, проезжая мимо стоящего автомобиля, из которого еще не вышел водитель или в нем есть пассажиры, эффективно ехать на расстоянии, большем чем открытая дверь. Тогда пассажир, открывая дверь, не достанет до вашего автомобиля, и вы сохраните много нервных клеток и времени. Точно также необходимо проезжать мимо любого объекта, где вероятность появления препятствия на пути велика. Какое взять боковое расстояние, решаете вы и только вы, и если хотите достичь безопасности, не делайте его маленьким.
А как проехать между двух машин, если изначально видно, что боковой интервал будет маленьким. Тут вообще не должно быть никаких трудностей. Проезжать надо очень медленно. Ваша скорость при движении через такое место должна быть буквально меньше, чем у пешехода. И вот почему. Во-первых, у вас нет возможности объезжать препятствие, которое может возникнуть, вы можете полагаться только на торможение. А на малой скорости остановить машину проще и быстрее. Во-вторых, проезжая мимо особо узкого пространства вам, скорее всего, потребуется посмотреть, прошло ли левое зеркало, не заденет ли правое крыло автомобиля за какой-нибудь выступ, не ударится ли правое зеркало о препятствие… Раз на каждое место нужно выделить хотя бы по полторы секунды, вам надо ехать с такой скоростью, чтобы, пока вы просмотрите все направления, ваш автомобиль проезжал не более метра. Тогда безопасность вам будет гарантирована!
Заголовки, поля страницы и интервалы
Заголовки
Обязательные заголовки
- Заголовки всех требуемых страниц должны быть одинаково отформатированы; они должны быть одного размера, шрифта и стиля и располагаться в одном месте на каждой странице. Они должны начинаться в самом верху страницы, в первой строке, в пределах 1-дюймового поля.
Заголовки глав
- Заголовки глав — единственные заголовки, которые могут начинаться ниже на странице и быть стилизованы любым способом, если они согласованы на каждой титульной странице главы.
Заголовки секций
- Обычно главы имеют несколько уровней заголовков разделов. Они могут быть отформатированы иначе, чем обязательные заголовки или заголовки глав, при условии, что от главы к главе применяется единый стиль.
Рабочие заголовки
- Ваш документ не должен иметь бегущий заголовок, который появляется вверху каждой страницы.
Поля страницы
Поля страницы должны быть одинаковыми по всему тексту.
Требуемая маржа:
- Верхнее, нижнее и правое поля должны составлять 1 дюйм, а левое поле может составлять 1 дюйм или 1,25 дюйма.
- Весь основной текст, таблицы, рисунки, приложения и любые копии опубликованных глав должны умещаться в пределах необходимых 1-дюймовых полей со всех сторон. Таблицы или изображения, возможно, придется изменить размер, чтобы они уместились в пределах поля. См. Страницу «Таблицы и рисунки» для получения дополнительной информации.
На всем протяжении вашего ETD весь текст должен начинаться в самом верху страницы .У студентов часто возникают проблемы с поддержанием этой согласованности — часто из-за трудностей с Microsoft Word. Приведенные ниже инструкции помогут указать соответствующие параметры в Microsoft Word и предложат несколько полезных советов по поддержанию единообразия во всем документе.
- Убедитесь, что для верхнего поля установлено значение 1 дюйм.
- Проверьте настройки макета поля страницы . На вкладке «Макет» в меню «Поля» (в крайнем левом углу панели навигации) нажмите «Пользовательские поля».Появится меню «Параметры страницы». На вкладке «Макет» этого всплывающего меню убедитесь, что для параметра «Выравнивание по вертикали» установлено значение «Сверху».
- Убедитесь, что у вас нет лишнего места в заголовке . Дважды щелкните заголовок и нажмите стрелку вниз. Если в заголовке есть лишние строки, удалите их под номером страницы.
- Убедитесь, что между текстом и верхней частью страницы нет лишнего пространства. Весь текст должен начинаться с первой строки в самом верху страницы, сразу после линии поля в 1 дюйм.
Чтобы упростить выявление несоответствий интервалов при сканировании документа, включите вид «Линии сетки» :
Если у вас возникли проблемы с перемещением текста в верхнюю часть страницы, проверьте настройки « Верхний колонтитул сверху» и «Нижний колонтитул снизу» .
- Дважды щелкните заголовок или нижний колонтитул, чтобы отредактировать их.
- Щелкните вкладку «Дизайн».
- См. Снимок экрана ниже:
Интервал
Интервал должен быть одинаковым по всему документу.Сюда входят:
- Расстояние между заголовками и основным текстом.
- Межстрочный интервал вашего основного текста (начиная с вашей аннотационной страницы).
- Независимо от вашего интервала между текстом, у вас должен быть хотя бы пробел между каждой записью в вашем оглавлении, списке таблиц, списке рисунков, списке сокращений и справочных страницах.
- Между основным текстом и таблицами и рисунками должно быть минимальное пространство.
Шаг | Webflow University
В этом видео показан старый интерфейс.Скоро появится обновленная версия!
На панели «Стиль» вы можете определить интервал (поля и отступы) для каждого элемента.
В этом уроке
- Добавление интервала к элементу
- Изменение единиц интервала
- Добавить отрицательное поле
- Добавить автоматическое поле для центрирования элемента по горизонтали
Добавить интервал к элементу
Интервал — это передышка снаружи (поле) или внутри (отступ) границы элемента — вы можете добавить интервал к одной стороне, дополнительным сторонам или всем четырем сторонам сразу.
Добавить интервалы на отдельных сторонах
Чтобы добавить поля или отступы к одной стороне элемента
- Выберите элемент на холсте
- Щелкните и перетащите элемент управления отступом или полем на стороне, которую вы хотите изменить
Вы также можно выбрать одно из представленных чисел или вручную настроить отступ и поле:
- Щелкните элемент управления полем или отступом
- Добавьте значение интервала и единицу измерения
Добавьте интервал на дополнительных сторонах
Чтобы изменить интервал на дополнительных сторонах: h
- Удерживайте Option (на Mac) или Alt (в Windows)
- Перетащите один из элементов управления полями / отступами
Это полезно, если вы хотите добавить одно и то же значение к двум противоположным сторонам.Вы также можете щелкнуть элемент управления полями или отступами для одной стороны и выбрать одну из предустановок, удерживая Option (на Mac) или Alt (в Windows).
Добавить интервал сразу со всех сторон
Вы можете применить одно и то же значение ко всем сторонам элемента, удерживая Shift и перетаскивая отступ / поле с одной стороны. Вы также можете щелкнуть элемент управления интервалом для одной стороны и выбрать предустановку, удерживая Shift .
Изменить единицы интервала
Единицей интервала по умолчанию являются пиксели (пиксели), но вы можете изменить ее на любую из единиц, перечисленных в меню единиц.Чтобы получить доступ к меню единиц измерения, щелкните любой элемент управления интервалом и выберите единицу измерения справа от поля ввода интервала (например, PX,%, EM, VW или VH).
Вы также можете вручную ввести значение и единицу измерения в поле ввода. Если вы хотите применить один и тот же блок со всех сторон, удерживайте Shift и перетащите элемент управления, который вы хотите изменить.
Подробнее о вводимых значениях и единицах измерения.
Сброс значений интервала
Удалите значение интервала с любой стороны, щелкнув синее значение на элементе управления, удерживая Option (на Mac) или Alt (в Windows).
Добавить отрицательное поле
Добавление отрицательного поля к элементу выталкивает его за пределы его естественного положения на странице. Используйте отрицательное значение (например, -100) для перекрытия элементов.
Добавить автоматическое поле для центрирования элемента по горизонтали
Автоматическое поле для полей — это мощный метод компоновки для перемещения гибких элементов на определенные стороны. Например, если у кнопок есть родительский элемент, использующий Flex, вы можете использовать автоматические поля, чтобы выровнять эти кнопки по одной стороне с родительским элементом.
Узнайте больше о трюке с автоматическим полем с гибкостью.
Центрируйте элемент по горизонтали с помощью кнопки центрального элемента на панели Style .
При нажатии кнопки центрального элемента устанавливает для правого и левого поля элемента значение «Авто», оставляя свойство отображения неизменным. Поле автоматически заполнит доступное пространство.
Элементы со встроенным стилем (inline-block) нельзя центрировать с помощью кнопки центрального элемента (автоматическое поле), потому что во встроенной настройке нет доступного горизонтального пространства.
Поля между соседними элементами
В некоторых ситуациях поля соседних элементов объединяются, образуя единое поле. Это называется сворачиванием полей и может сбивать с толку, поскольку в одних ситуациях оно может быть перезаписано, а в других — нет. Поля соседних дочерних элементов сетки не сворачиваются.
Подробнее о свертывании полей.
Одна из известных проблем заключается в том, что содержимое нижнего колонтитула невидимо в конструкторе и недоступно. Это часто происходит с абсолютно позиционированной навигационной панелью, а контент выталкивается из основного элемента внизу страницы.
Чтобы избежать этой проблемы, не добавляйте верхнее поле к первому элементу на странице, если у него нет фиксированной позиции. Вместо этого добавьте верхний отступ к элементу body.
Попробуйте Webflow — это бесплатно
В этом видео используется старый интерфейс. Скоро появится обновленная версия!
Word 2010: интервал между строками и абзацами
Урок 9: Межстрочный интервал и интервал между абзацами
/ ru / word2010 / using-indents-and-tabs / content /
Введение
Важная часть создания эффективных документов заключается в их оформлении.При разработке документа и принятии решений о форматировании вам необходимо знать, как изменить интервал . В этом уроке вы узнаете, как различными способами изменить между строками и интервалами между абзацами .
Межстрочный интервал
Регулировка межстрочного интервала повлияет на то, насколько легко ваш документ читается. Вы можете увеличить интервал , чтобы улучшить читаемость, или уменьшить, , чтобы разместить больше текста на странице.
Дополнительно: вы можете загрузить этот пример для дополнительной практики.
О межстрочном интервале
Межстрочный интервал может быть измерен в строках или точках . Например, если текст с двойным интервалом , междустрочный интервал составляет две строки высотой . С другой стороны, вы можете установить 12-точечный текст с примерно 15-точечным интервалом , что дает достаточную высоту для текста плюс немного дополнительного пространства. Вы можете уменьшить межстрочный интервал, чтобы уместить больше строк на странице, или вы можете увеличить , чтобы улучшить читаемость.
Межстрочный интервал также известен как ведущий (произносится как рифма с свадьба ).
Для форматирования межстрочного интервала:
- Выберите текст, который нужно отформатировать.
- Щелкните команду Интервал между строками и абзацами в группе Абзац на вкладке Домашняя страница .
- В раскрывающемся меню выберите нужный интервал. Изменение межстрочного интервала
- В раскрывающемся меню вы также можете выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно Абзац .Отсюда вы можете настроить межстрочный интервал с еще большей точностью. Точная настройка межстрочного интервала
Если вы выберете Минимум или Ровно в диалоговом окне Абзац, междустрочный интервал будет измеряться в пунктах . В противном случае он будет измерен в строках .
Расстояние между абзацами
Так же, как вы можете форматировать интервал между строками в документе, вы можете выбрать параметры интервала между каждым абзацем. Обычно между абзацами, заголовками или подзаголовками добавляются дополнительные пробелы.Дополнительный интервал между абзацами может облегчить чтение документа.
Для форматирования интервала между абзацами:
- Щелкните команду Интервал между строками и абзацами на вкладке Домашняя страница .
- Выберите Добавить пробел перед абзацем или Удалить пробел после абзаца в раскрывающемся меню. Добавление пробела перед абзацем
- В раскрывающемся меню вы также можете выбрать Параметры межстрочного интервала , чтобы открыть абзац чат.Отсюда вы можете точно контролировать, сколько места будет перед и после абзаца. Точная настройка интервала между абзацами
Вы можете использовать удобную функцию Word Установить по умолчанию на сохранить все форматирование внесенных вами изменений и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Вызов!
- Откройте существующий документ Word .Если хотите, можете использовать этот пример.
- Измените межстрочный интервал абзаца текста.
- Измените интервал между абзацами между основным текстом и заголовком.
- Если вы используете этот пример, измените интервал между строками и абзацами на так, чтобы все резюме умещалось на одной странице.
/ ru / word2010 / работа со списками / содержание /
Расстояние между строками и абзацами | Компьютерные приложения для менеджеров
Цели обучения
- Изменить межстрочный интервал текста.
Межстрочный интервал
Межстрочный интервал — это расстояние между строками текста. Свободный межстрочный интервал может сделать текст более читаемым, в то время как малый межстрочный интервал может вместить больше текста в пространстве.
Чтобы изменить межстрочный интервал, выберите строки, которые нужно изменить. Затем перейдите на вкладку «Главная» и найдите кнопку межстрочного интервала в разделе «Абзац». Кнопка межстрочного интервала вызывает раскрывающееся меню, в котором вы можете выбрать межстрочный интервал.
Числа в раскрывающемся меню междустрочного интервала отражают степень увеличения межстрочного интервала относительно размера строки.Например, межстрочный интервал 1 означает, что межстрочный интервал будет равен одной строке, межстрочный интервал 2 означает, что межстрочный интервал будет размером в две строки и так далее.
1,0 шаг | 2,0 междустрочный интервал | 3,0 межстрочный интервал |
Диалоговое окно абзаца: межстрочный интервал
Откройте диалоговое окно абзаца, щелкнув значок маленькой стрелки в правом нижнем углу группы абзацев.
Вы можете использовать раскрывающееся меню Межстрочный интервал, чтобы выбрать Одинарный, 1,5 или Двойной межстрочный интервал. Параметр «По крайней мере» позволяет установить минимальное значение точки для интервала, а параметр «Точно» позволяет установить точное значение точки. Наконец, параметр «Несколько» позволяет установить междустрочный интервал больше, чем «Двойной» (например, 3 для тройного интервала).
Расстояние между абзацами
Вы могли заметить, что по умолчанию Word добавляет пробел между каждым абзацем. Вы можете изменить размер этого пространства или полностью исключить его, изменив интервал между абзацами.В меню межстрочного интервала есть опция «Добавить пробел перед абзацем» или «Удалить пробел после абзаца».
Для большего контроля над интервалом между абзацами перейдите в диалоговое окно абзаца.
Диалоговое окно абзаца: интервал между абзацами
Откройте диалоговое окно абзаца, щелкнув значок маленькой стрелки в правом нижнем углу группы абзацев.
Раздел «Интервал» определяет, сколько места следует до и после абзаца. Здесь вы можете увеличить или уменьшить количество баллов до и после выбранного вами абзаца.
Проверьте свое пониманиеОтветьте на вопросы ниже, чтобы увидеть, насколько хорошо вы понимаете темы, затронутые в предыдущем разделе. В этой короткой викторине , а не засчитываются в вашу оценку в классе, и вы можете пересдавать ее неограниченное количество раз.
Используйте этот тест, чтобы проверить свое понимание и решить, следует ли (1) изучить предыдущий раздел дальше или (2) перейти к следующему разделу.
Регулировка отступов и интервалов — служба поддержки Office
Параметры диалогового окна «Просмотр абзаца»
В параметрах диалогового окна Абзац доступны общие параметры, отступы и интервалы.В нижней части диалогового окна вы можете увидеть Preview того, как будут выглядеть параметры, прежде чем вы их примените.
Общий | |
|---|---|
Выравнивание | Выберите Left , чтобы выровнять текст по левому краю с неровным правым краем (или используйте сочетание клавиш Ctrl + L). |
Выберите По центру , чтобы центрировать текст с неровным левым и правым краем (Ctrl + E). | |
Выберите Правый , чтобы выровнять текст по правому краю с неровным левым краем (Ctrl + R). | |
Выберите Выровнять по ширине , чтобы выровнять текст по левому и правому краю, добавив пробел между словами (Ctrl + J). | |
Уровень контура | Уровень, на котором абзац отображается в режиме структуры. |
Выберите Свернутый по умолчанию , если вы хотите, чтобы документ открывался со свернутыми заголовками по умолчанию.См. Свернуть или развернуть части документа, чтобы узнать больше. |
Отступ | |
|---|---|
слева | Увеличивает отступ в левом абзаце на выбранную вами величину. |
Правый | Позволяет увеличить абзац справа на выбранную вами величину. |
Особый | Выберите Первая строка > На , чтобы сделать отступ для первой строки абзаца.Чтобы быстро создать отступ первой строки с помощью линейки, см. Раздел Создание отступа первой строки. |
Выберите Висячий > По , чтобы создать выступ. Чтобы быстро создать выступ с помощью линейки, см. Раздел Создание выступа. | |
Зеркальные вмятины | При выборе этого значения Left и Right становятся Inside и Outside .Это для печати в книжном стиле. |
Шаг | |
|---|---|
Перед | Регулирует расстояние перед абзацем. |
После | Регулирует расстояние после абзаца. |
Межстрочный интервал | Выберите Одинарный для текста с одним пробелом. Чтобы быстро создать единый интервал для всего документа, см. Одиночные пробелы в документе. |
Выберите 1.5 строк для размещения текста в полтора раза больше одинарного. | |
Выберите Двойной для двойного интервала текста. Чтобы быстро удвоить интервал всего документа, см. Раздел Двойной интервал между строками в документе. | |
Выберите Не менее > На , чтобы установить минимальный интервал, необходимый для размещения самого большого шрифта или изображения в строке. | |
Выберите Точно > На , чтобы установить фиксированный межстрочный интервал, выраженный в точках. Например, если текст набран шрифтом размером 10 пунктов, вы можете указать 12 пунктов в качестве межстрочного интервала. | |
Выберите Множественный > В , чтобы задать межстрочный интервал как кратное, выраженное числами больше 1.Например, установка межстрочного интервала на 1,15 увеличит интервал на 15 процентов, а установка межстрочного интервала на 3 увеличивает интервал на 300 процентов (тройной интервал). | |
Не добавляйте | Выберите Не добавлять пробел между абзацами , если не нужно дополнительное пространство между абзацами. |
Если вы хотите сохранить настройки по умолчанию, выберите По умолчанию .
Параметры диалогового окна абзаца
Выберите один из этих вариантов в диалоговом окне Абзац . В нижней части диалогового окна в поле Preview показано, как выглядят параметры перед их применением.
Общий | |
|---|---|
Выравнивание | Выберите Left , чтобы выровнять текст по левому краю с неровным правым краем (или используйте сочетание клавиш, + L). |
Выберите По центру , чтобы центрировать текст с неровным левым и правым краем ( + E). | |
Выберите Справа , чтобы выровнять текст по правому краю с неровным левым краем ( + R). | |
Выберите По ширине , чтобы выровнять текст по левому и правому краю, добавляя пробелы между словами ( + J). | |
Уровень контура | Выберите уровень, на котором абзац отображается в режиме структуры. |
Отступ | |
|---|---|
слева | Перемещается в левую часть абзаца на выбранную вами величину. |
Правый | Перемещается в правую часть абзаца на выбранную вами величину. |
Особый | Выберите Первая строка , чтобы сделать отступ для первой строки абзаца, а затем укажите размер отступа в на . |
Выберите Висячий , чтобы создать выступ, а затем укажите размер отступа в на . | |
Автоматическая регулировка | Когда вы выбираете Автоматически настраивать отступ по правому краю, когда задана сетка документа , правый отступ автоматически корректируется для абзаца при определении сетки документа. |
Шаг | |
|---|---|
Перед | Регулирует расстояние перед абзацем. |
После | Регулирует расстояние после абзаца. |
Межстрочный интервал | Выберите Single для одинарного текста. |
Выберите 1,5 строки , чтобы интервал текста в полтора раза превышал одинарный интервал. | |
Выберите Двойной , чтобы текст был разделен двойным интервалом. | |
Выберите Минимум > На , чтобы установить минимальный интервал, необходимый для размещения самого большого шрифта или изображения в строке. | |
Выберите Точно > На , чтобы установить фиксированный межстрочный интервал, выраженный в точках.Например, если текст набран шрифтом размером 10 пунктов, вы можете указать 12 пунктов в качестве межстрочного интервала. | |
Выберите Множественный > На , чтобы установить межстрочный интервал как кратное, выраженное числами больше 1. Например, установка межстрочного интервала 1,15 увеличит интервал на 15 процентов, а установка межстрочного интервала 3 увеличит интервал на 300 процентов (тройной интервал). | |
Не добавляйте | Выберите Не добавляйте пробел между абзацами одного стиля , если вы хотите исключить некоторые абзацы, например абзацы в маркированном списке, из интервала, установленного с помощью значений до и после . |
Привязка к | Выберите Привязать к сетке, если сетка документа определена , чтобы упростить выравнивание текста по сетке документа. |
Интервал
Узнайте, как выбрать лучший метод размещения элементов, принимая во внимание метод компоновки, который вы используете, и компонент, который вам нужно построить.
Подкаст CSS — 013: Интервал
Допустим, у вас есть набор из трех блоков, уложенных друг на друга, и вам нужно пространство между ними. Сколько способов вы можете придумать для этого в CSS?
Свойство margin может дать вам то, что вам нужно, но оно также может добавить дополнительный интервал, который вам не нужен.Например, как вы нацеливаетесь только на пространство между каждым из этих элементов? Что-то вроде разрыва может быть более подходящим в этом случае. Есть много способов настроить интервал в пользовательском интерфейсе, каждый из которых имеет свои сильные стороны и недостатки.
Интервал HTML #
HTML сам предоставляет некоторые методы для размещения элементов. Элементы и
Если вы используете элемент –, он создаст разрыв строки, как если бы вы нажали клавишу ввода в текстовом редакторе.
.
Наряду с использованием элементов HTML, объекты HTML могут создавать пространство. Сущность HTML — это зарезервированная строка символов, которые браузер заменяет символьными сущностями. Например, если вы наберете & ampcopy; в вашем HTML-файле, он будет преобразован в символ ©.Модель & ampnbsp; Сущность преобразуется в неразрывный пробел, который обеспечивает встроенный пробел. Однако будьте осторожны, потому что неразрывный аспект этого символа сшивает два элемента вместе, что может привести к странному поведению.
Используйте элементы HTML для добавления места только в том случае, если элемент помогает понять документ. Например,
Margin #
Если вы хотите добавить пространство снаружи элемента, используйте свойство margin . Маржа похожа на добавление подушки вокруг вашего элемента. Свойство margin- является сокращением для margin-top , margin-right , margin-bottom и margin-left .
Сокращенное обозначение поля применяет свойства в определенном порядке: сверху, справа, снизу и слева. Вы можете запомнить это с трудом: ПРОБЛЕМА.
Сокращение поля также можно использовать с одним, двумя или тремя значениями. Добавление четвертого значения позволяет вам установить каждую отдельную сторону. Они применяются следующим образом:
- Одно значение будет применяться ко всем сторонам. (
поля: 20 пикселей,). - Два значения: первое значение будет применено к верхней и нижней сторонам, а второе значение будет применено к левой и правой сторонам. (
поле: 20 пикселей 40 пикселей) - Три значения: первое значение —
верхний, второе значение —левоеиправое, а третье значение —нижнее.(поля: 20 пикселей 40 пикселей 30 пикселей).
Маржа может быть определена с помощью длины, процента или автоматического значения, например 1em или 20% . Если вы используете процентное соотношение, значение будет рассчитываться на основе ширины содержащего блок вашего элемента.
Это означает, что если блок, содержащий ваш элемент, имеет ширину 250 пикселей и ваш элемент имеет значение поля , равное 20% : каждая сторона вашего элемента будет иметь вычисленное поле 50 пикселей .
Вы также можете использовать значение auto для маржи. Для элементов уровня блока с ограниченным размером поле auto будет занимать доступное пространство в том направлении, к которому оно применяется. Хороший пример — из модуля flexbox, где элементы отталкиваются друг от друга.
Еще один хороший пример поля auto — это горизонтально центрированная обертка с максимальной шириной. Этот вид оболочки часто используется для создания единого центрального столбца на веб-сайте.
.wrapper {
max-width: 400 пикселей;
маржа: 0 авто;
} Здесь поле удаляется с верхней и нижней (блок) сторон, а auto разделяет пространство между левой и правой (встроенной) сторонами.
В предыдущем модуле логических свойств вы узнали, что вместо указания margin-top , margin-right , margin-bottom и margin-left , вы можете использовать margin-block-start . , margin-inline-end , margin-block-end и margin-inline-start .
Отрицательная маржа #
Отрицательные значения также могут использоваться для маржи. Вместо того, чтобы добавлять пространство между соседними одноуровневыми элементами, он на уменьшит расстояние между ними на . Это может привести к перекрытию элементов, если вы объявите отрицательное значение, превышающее доступное пространство.
Обрушение маржи #
Обрушение маржи — сложная концепция, но с ней вы очень часто сталкиваетесь при создании интерфейсов. Допустим, у вас есть два элемента: заголовок и абзац с вертикальным полем:
Мой заголовок с бирюзовым полем
Абзац текста с синим полем на нем, после заголовка с полями.
h2 {
нижнее поле: 2rem;
} p {
margin-top: 3rem;
}
На первый взгляд вас простят, если вы подумаете, что абзац будет отстоят от заголовка на 5em , потому что 2rem и 3rem вместе дают 5rem . Поскольку вертикальное поле сжимается, , однако, на самом деле пространство составляет 3rem .
Свертывание поля работает путем выбора наибольшего значения из двух смежных элементов с вертикальным полем, установленным на смежных сторонах.Нижняя часть h2 соответствует верху p , поэтому выбирается наибольшее значение из нижнего поля h2 и верхнего поля p . Если бы h2 имел нижнее поле 3.5rem , расстояние между ними было бы 3.5rem , потому что оно больше, чем 3rem . Сжимаются только поля блока, а не встроенные (горизонтальные) поля.
Такое поведение уходит корнями в те времена, когда Интернет в основном был просто документами.Сворачивающиеся поля помогают установить постоянный интервал между элементами, не создавая случайно огромных промежутков между элементами, для которых также определены поля.
Свертывание полей также помогает с пустыми элементами. Если у вас есть абзац с верхним и нижним полями 20 пикселей , он создаст только 20 пикселей пространства: не 40 пикселей . Если что-нибудь добавлено внутри этого элемента, включая padding , его поле больше не будет сворачиваться само по себе и будет рассматриваться как любой блок с содержимым.
Если два элемента, уложенных друг на друга, имеют верхнее поле 20 пикселей и нижнее поле 30 пикселей, сколько места будет между ними?
10px 20px 30px 40pxCSS займет большее поле между элементами, да!
Предотвращение коллапса поля #
Если вы сделаете элемент абсолютно позиционированным, используя position: absolute , поле больше не будет сворачиваться. Маржа также не исчезнет, если вы также используете свойство float .
Если у вас есть элемент без поля между двумя элементами с полем блока, поле также не разрушится, потому что два элемента с полем блока больше не являются соседними братьями и сестрами: они просто братья и сестры.
На уроке макета вы узнали, что контейнеры flexbox и grid очень похожи на контейнеры блоков, но обрабатывают их дочерние элементы по-разному. То же самое и с обрушением маржи.
Если мы возьмем исходный пример из урока и применим flexbox с направлением столбца, поля будут объединены, а не свернуты.Это может обеспечить предсказуемость работы с макетом, для чего предназначены контейнеры flexbox и grid.
Маржа и коллапс маржи могут быть непростыми для понимания, но понимание того, как они работают в деталях, очень полезно, поэтому настоятельно рекомендуется это подробное объяснение.
Padding #
Вместо того, чтобы создавать пространство на внешней стороне вашего поля, как это делает margin , свойство padding вместо этого создает пространство на внутри вашего поля: как изоляция.
В зависимости от того, какую блочную модель вы используете — что было рассмотрено в уроке, посвященном блочной модели — padding также может влиять на общие размеры элемента.
Свойство padding является сокращением для padding-top , padding-right , padding-bottom и padding-left . Так же, как margin , padding также имеет логические свойства: padding-block-start , padding-inline-end , padding-block-end и padding-inline-start .
Positioning #
Также рассматривается в модуле компоновки, если вы установите значение для позиции , отличное от static , вы можете разместить элементы с вверху , right , bottom и осталось объектов. Есть некоторые различия в том, как ведут себя эти направленные значения:
- Элемент с положением
: относительныйсохранит свое место в потоке документов, даже если вы установите эти значения.Они также будут относиться к положению вашего элемента. - Элемент с
position: absoluteбудет основывать значения направления на основе относительной родительской позиции. - Элемент с
position: fixedбудет основывать значения направления на области просмотра. - Элемент с положением
: липкийбудет применять значения направления, только когда он находится в закрепленном / застрявшем состоянии.
В модуле логических свойств вы узнаете о свойствах inset-block и inset-inline , которые позволяют вам устанавливать значения направления, учитывающие режим записи.
Оба свойства являются сокращениями, объединяющими значения start и end и, как таковые, принимают либо одно значение, которое должно быть установлено для start и end , либо два отдельных значения.
Grid and flexbox #
Наконец, и в grid, и в flexbox вы можете использовать свойство gap для создания пространства между дочерними элементами. Свойство gap является сокращением для row-gap и column-gap , оно принимает одно или два значения, которые могут быть длиной или процентами.Вы также можете использовать такие ключевые слова, как unset , initial и Наследование . Если вы определяете только одно значение, тот же интервал будет применен как к строкам, так и к столбцам, но если вы определите оба значения, первое значение будет межстрочного интервала , а второе значение будет пробелом столбца .
С помощью как flexbox, так и grid вы также можете создавать пространство, используя их возможности распределения и выравнивания, которые мы рассматриваем в модуле grid и модуле flexbox.
Создание согласованного интервала #
Это действительно хорошая идея — выбрать стратегию и придерживаться ее, чтобы помочь вам создать согласованный пользовательский интерфейс с хорошей последовательностью и ритмом. Хороший способ добиться этого — использовать последовательные меры для вашего интервала.
Например, вы можете использовать 20px в качестве единообразной меры для всех зазоров между элементами, известных как промежутки, чтобы все макеты выглядели единообразно. Вы также можете использовать 1em в качестве вертикального интервала между содержимым потока, что обеспечит согласованный интервал на основе размера шрифта элемента .Что бы вы ни выбрали, вы должны сохранить эти значения как переменные (или настраиваемые свойства CSS), чтобы токенизировать эти значения и немного упростить согласованность.
: корень {
--gutter: 20px;
- интервал: 1em;
} h2 {
margin-left: var (- желоб);
margin-top: var (- интервал);
}
Использование таких настраиваемых свойств позволяет вам определить их один раз, а затем использовать во всем CSS. Когда они обновляются локально в элементе или глобально, значения будут передаваться по каскаду, и обновленные значения будут отражены.
Проверьте свои знания о интервале
Можно безопасно использовать HTML для пробелов, когда …
Это только один. Никто не заметит. Это просто для космоса. Это помогает с пониманием документа.Чтобы создать пространство внутри блока, используйте …
Margin HTML Gap PaddingMargin используется для выталкивания за пределы поля.
Они предназначены для интервалов и разделения содержимого.
Промежуток для расстояния между коробками.
Padding используется для создания пространства внутри коробки.
Чтобы создать пространство за пределами блока, используйте …
Margin HTML Gap PaddingMargin используется для выталкивания за пределы поля.
Они предназначены для интервалов и разделения содержимого.
Промежуток для расстояния между коробками.
Padding используется для создания пространства внутри коробки.
Чтобы создать пространство между блоками, используйте …
Margin HTML Gap PaddingMargin используется для выхода за пределы поля.
Они предназначены для интервалов и разделения содержимого.
Промежуток для расстояния между коробками.
Padding используется для создания пространства внутри коробки.
CSS и интервалы | поля, отступы и типы отображения в CSS
Путь // www.yourhtmlsource.com → Таблицы стилей → CSS И ПРОБЕЛ
Итак, теперь у вас есть страница и весь текст, стилизованный и отформатированный так, как вы хотите. Теперь пришло время дать частям вашей страницы возможность дышать, разместив их с помощью полей и отступов. Отныне вы сможете разносить все части страницы до пикселя.
Навигация по страницам:
Блочная модель CSS
· Маржа
· Набивка
· Ошибка IE5
| Типы отображения элементов
Эта страница последний раз обновлялась 21.08.2012
Модель коробки CSS
Коробочная модель — очень важная концепция, которую вы должны иметь прямо в голове, прежде чем приступить к работе со всеми этими вопросами, связанными с промежутками. Все элементы уровня блока HTML имеют пять свойств интервала: высота , ширина, поле, граница и отступ . При обсуждении этих атрибутов вам понадобится диаграмма, чтобы увидеть, о какой части интервала мы говорим.Взгляните на диаграмму ниже и проверьте три области , которые окружают каждый элемент страницы уровня блока . Вместе они образуют коробку , которую занимает элемент.
CSS Borders обсуждаются в отдельном руководстве. Как видите, поля устанавливают внешний интервал, а отступы внутрь — . Если бы ширина полей, границы и отступов была равна 0, поле было бы прямо вокруг элемента. Вы можете управлять каждой из трех переменных интервалов независимо.
При использовании этих свойств мы в основном работаем с тегом По умолчанию поля, границы и отступы равны 0 , поэтому, когда вы оборачиваете Все элементы блочного уровня также имеют свойства width и height.Поля, границы и отступы, которые вы добавляете к каждому элементу, затем добавляются к этим размерам . Допустим, вы определяете абзац, p {ширина: 600 пикселей; отступ: 5 пикселей; } Этот абзац займет 610 пикселей по горизонтали на странице, поскольку с каждой стороны добавляется отступ в 5 пикселей. Чтобы установить поле общей ширины вокруг поля, используйте выражение вроде цитата {margin: 20px; } Это отодвинет все от элемента на 20 пикселей во всех направлениях.При желании вы можете установить различный размер поля с каждой стороны поля, добавив суффикс к той стороне, которую вы хотите изменить. Итак, p {margin-left: 2px; маржа сверху: 80 пикселей; поле справа: 45 пикселей; нижнее поле: -5 пикселей; } Единицы, доступные вам, такие же, как всегда. При указании отдельных сторон устанавливать каждое значение не требуется. Ваш браузер установит оставленные значения со значением по умолчанию для этой стороны, как всегда. Поля можно добавлять ко всему — таблицам, графике, тексту; земельный участок.Кроме того, как указано выше, вы можете присвоить элементу отрицательное поле . Ваш браузер имеет встроенную таблицу стилей по умолчанию и дает поля для определенных элементов, таких как формы и заголовки. Установив для них значение 0 в таблице стилей, вы можете убрать пространство по умолчанию, которое помещается после этих элементов. Отрицательные поля также позволяют накладывать элементы друг на друга, но это не лучший способ сделать это из-за несоответствий в браузере и того, что у вас есть — используйте позиционирование для достижения всего этого. Тег body {margin: 0px; отступ: 0 пикселей; } Лучше всего добавить правила полей и заполнения, поскольку браузеры еще не пришли к соглашению о том, какое свойство вызывает пространство. Оставьте атрибуты HTML. sourcetip: — это обычная ошибка, когда единицы измерения не указываются в объявлении пробелов, например div {margin: 3; }. Отсутствие определения единиц означает, что ваш браузер не будет знать, что делать, и проигнорирует правило. Всегда не забывайте добавлять px, em или что-то еще. Существует также сокращенное свойство поля , которое отлично подходит, если вы устанавливаете каждую сторону по-разному.Последовательность идет по часовой стрелке сверху — сверху, справа, снизу, слева. div {margin: 20px 0px 100px 10px; } Обратите внимание, что между значениями есть просто пробелы, а не точки с запятой. Padding работает почти так же, как и поле, за исключением того, что находится внутри любых границ, которые вы установили. Вы используете те же единицы измерения и можете влиять на каждую сторону отдельно, как и раньше, но вы не можете использовать отрицательные значения для заполнения. В любом случае, это не имело бы никакого смысла.Вы также можете использовать сокращенное свойство для заполнения, идентичное тому, которое используется для полей. Вот код: div.header {padding: 6px; padding-bottom: 2px; отступ слева: 18 пикселей; } Вот и мы. Теперь возьмите границы и познакомьтесь с позиционированием, и вы смеетесь. Одна очень заметная ошибка, которая вызвала большое разочарование среди новой волны дизайнеров, знающих о коробочных моделях, — это неправильная интерпретация коробочной модели в Internet Explorer 5.Допустим, мы определяем абзац как таковой: p {ширина: 650 пикселей; отступ: 10 пикселей; маржа: 2 пикселя; ширина границы: 1px; } В хорошо настроенном браузере этот абзац будет иметь ширину 676 пикселей (продолжайте, разберитесь сами). Однако в IE5 он будет иметь ширину всего 654 пикселя, а свойства границы и заполнения будут отображаться как часть ширины, а не добавляться к ней. Microsoft решила пренебречь стандартами и создать собственную коробочную модель. Надо сказать, их одна логичнее стандартизированной модели W3C, но сейчас это считается ошибкой в IE5, поскольку IE6 поддерживает правильную реализацию.К счастью, есть решение, хотя во рту остается неприятный привкус «хака». Все это объясняет Тантек Челик на своей »странице взлома модели коробки. Возможно, нелегко разобраться с этим; и, очевидно, неудобство, но то, что вы обязательно должны включить, поскольку IE5 все еще довольно широко используется. К настоящему моменту вы должны знать о различных типах элементов HTML — блочного и встроенного, — где элементы уровня блока (например, CSS имеет мощное свойство display , которое позволяет изменять способ отображения элемента. Вы можете сделать так, чтобы встроенный элемент отображался как элемент уровня блока или наоборот. Итак, у нас могла бы быть строка вроде p {дисплей: встроенный; } При этом все ваши абзацы будут отображаться как одна длинная строка, поскольку они больше не являются элементами уровня блока. Применение этого к маркированному списку может иметь некоторые интересные эффекты: ul li {display: inline; } Посмотрите исходный код.В коде HTML, приведенный выше, закодирован как неупорядоченный список, но мы можем сделать его линеаризованным, изменив его свойства отображения. Благодаря этому вы можете использовать правильно структурированную разметку списка, не делая ее похожей на список. Чтобы Поймите, что на самом деле изменяет не элемент, а только то, как он отображается на вашем экране. Тот факт, что теги заголовков отображены как встроенные элементы, не означает, что вы можете начинать помещать их внутри абзацев или чего-то подобного. Еще одной особенностью этого свойства является возможность полностью удалить элемент со страницы через display: none Объявление . Используя это, вы можете скрыть контент из браузеров с поддержкой CSS (полезно для настройки сообщений об обновлении браузера, которые будут видеть только пользователи со старыми браузерами). Это свойство также часто используется в DHTML, чтобы элемент исчезал и снова появлялся. Чтобы вернуть элемент, установите для его свойства display какой бы тип он ни был: блочный, встроенный и т. Д. alexxlab / 28.02.1973 / Разное div вокруг больших блоков текста и убрать их. div s используются для создания того, что раньше было известно как слоев , и может использоваться как замена для табличного макета. Мы полностью перейдем к этому в CSS Layout. div вокруг некоторого текста, между его краями и текстом не остается места. div элементы строго подчиняются блочной модели, в то время как добавление отступов и т. Д. К ячейкам таблицы может интерпретироваться браузерами немного более свободно. Ширина по умолчанию для всех блочных элементов составляет 100%. Высота элемента полностью зависит от его содержимого. Маржа
body сам по себе имел поля по умолчанию с самого начала HTML.Раньше мы избавлялись от них с помощью атрибутов topmargin и marginheight и др. — очень нестандартный способ решения проблем. Теперь мы можем избавиться от этого пространства вокруг вашей страницы с помощью простого объявления CSS:
Единственный раз, когда можно не указывать единицу, — это когда вы устанавливаете что-то на ноль. отступ: 0; является допустимым объявлением, так как ноль равен нулю, независимо от того, каким образом вы его разрежете. Набивка
Ошибка IE5
Типы отображения элементов
h2 ) добавляют разрывы строк вокруг себя, в то время как встроенные элементы (например, em ) могут быть введены в страницу, не вызывая слишком больших сбоев.
 1 секунду.
1 секунду.